制作中のページです
PWAとPUSH通知について解説しています。
導入すると便利ですし
導入も削除も簡単に出来るようにしていますので 是非導入してください♪
PWAとPUSH通知に関しての簡易解説
アプリ化(PWA)とは?
PWAは Progressive Web Appsの略で モバイルユーザーのUX(ユーザー体験)向上を目的としたWEBページとネイティブアプリの利点をいいとこ取りできる仕組み。
ページ表示速度の向上や オフライン時でも閲覧出来るようになります。
PUSH通知とは?
ロック画面や、通知センター(Androidだとステータスバー)に 運営からのお知らせを通知する機能の事です。
現状では 煩わしくならない程度に 重要なお知らせのみを 自動化せずに手動で通知しています。
PWA化&PUSH通知の個別記事
個別記事は こちらからどうぞ。
https://white-cat-project.an-channel.com/post-7470
https://white-cat-project.an-channel.com/post-7474
白あんappについて
白あんappとは?
PWAという技術を使って ホームページをアプリ化しています
テスト設置について
これまでも何度か テストはしていたのですが 大分仕様が固まってきました
仕様変更時には再度 記事にする予定ですが しばらくは このままの形でやる予定です
インストール方法
OSが最新版の場合の説明です
古いOSだと起動しない場合があります(IOS11.2以下など)
Android&PCの場合

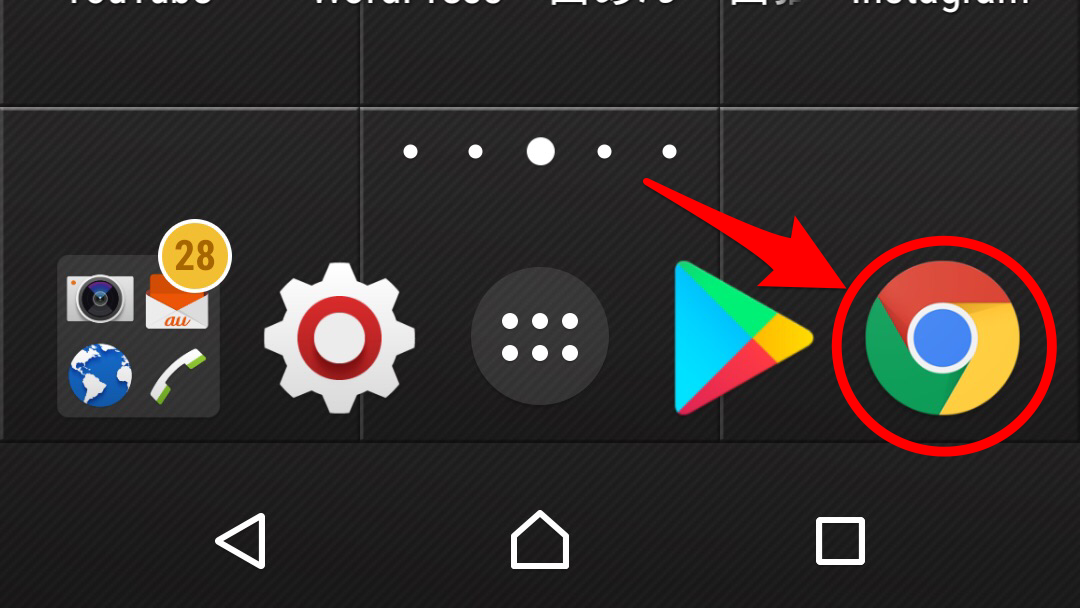
①Chromeで 白あんを開きます



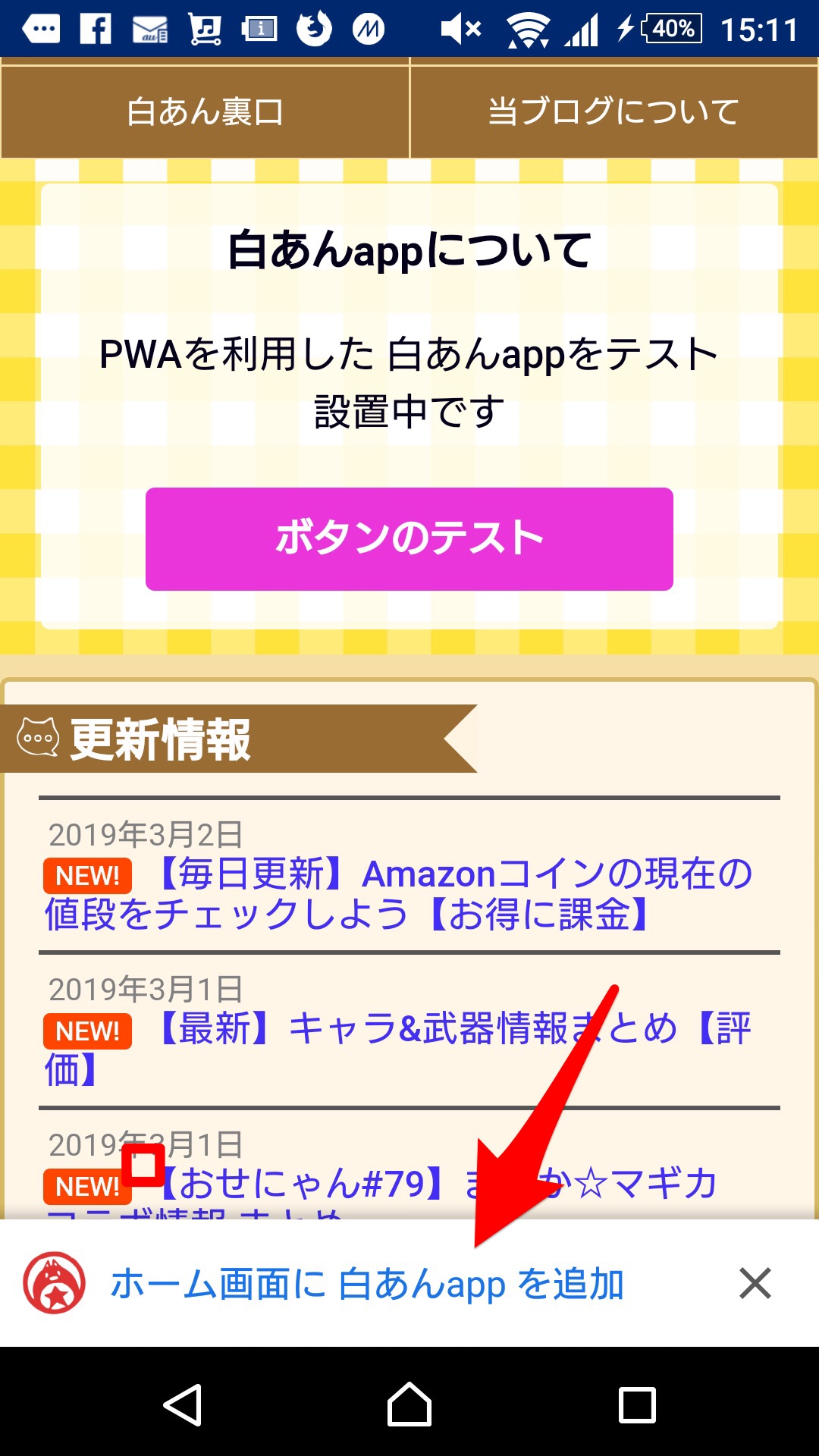
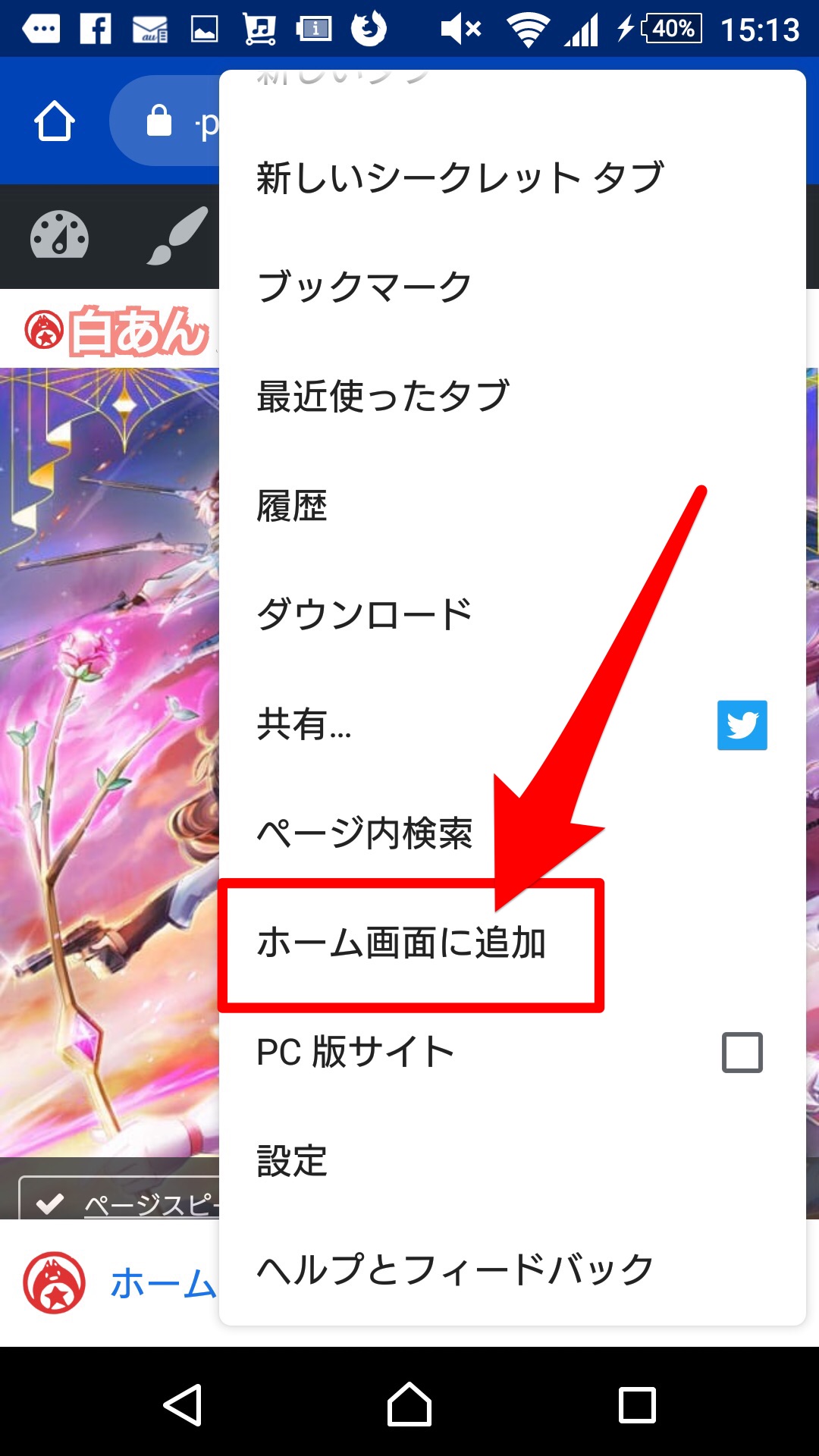
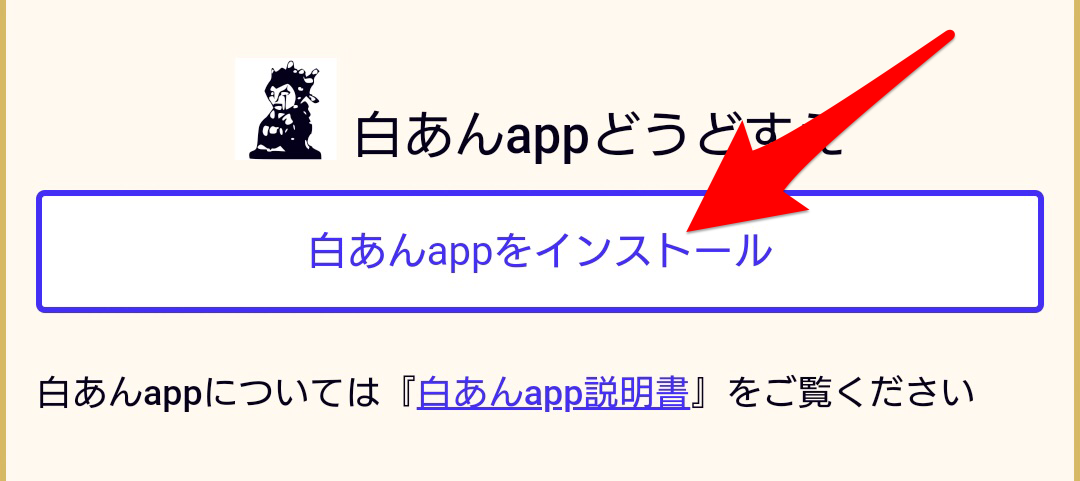
②方法は3つ 1つはページ下部のバナーをタップ(非表示設定の場合あり)、2つ目は Chromeのメニューから ホーム画面に追加、3つ目は 記事下スペースにあるインストールボタンをタップ

③ホーム画面に追加のポップアップが出るので 追加を押すと インストールが始まります
IOS(iPhoneやiPad)の場合

①Safariで 白あんを開きます

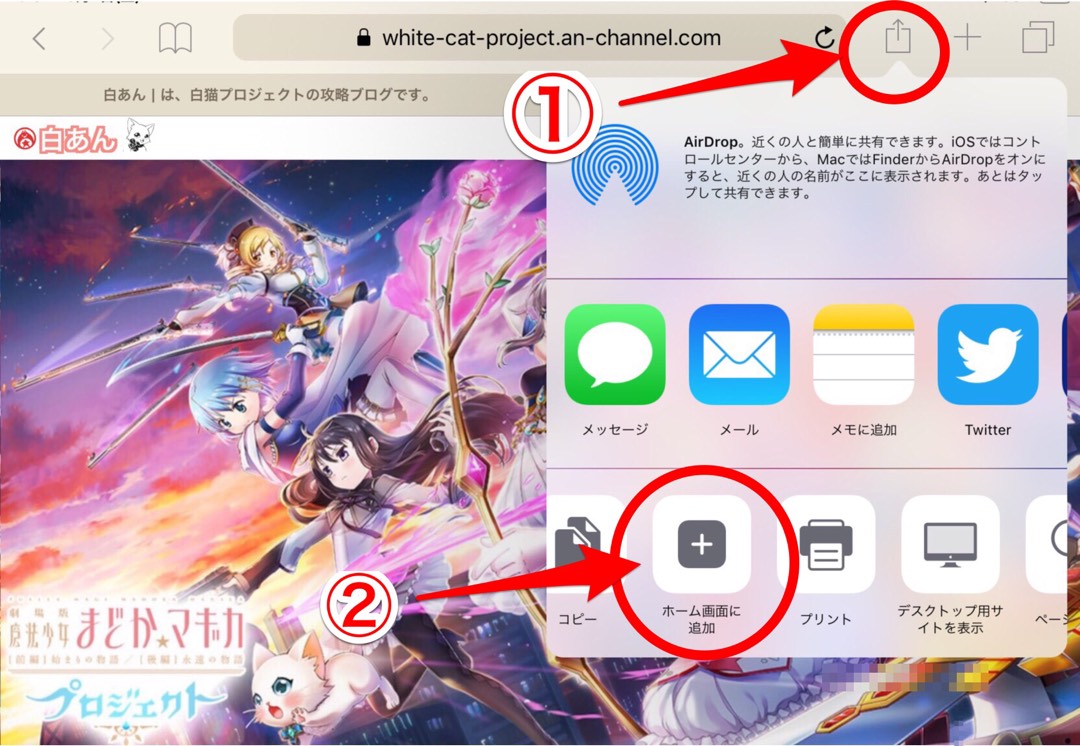
②Safariのメニューから ホーム画面に追加を選びます

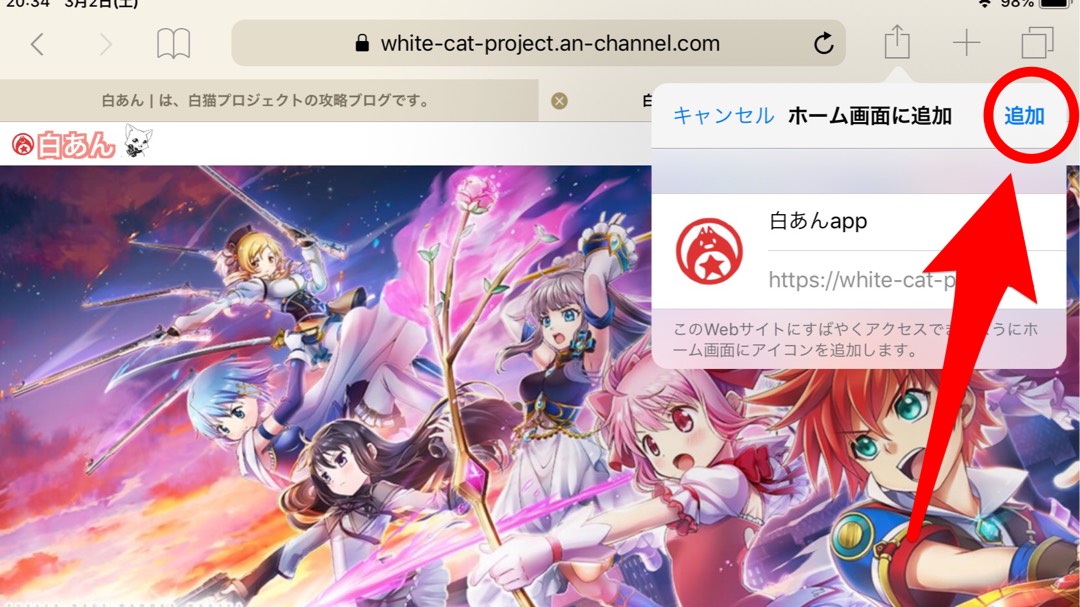
③追加を選択します
アンインストール方法
各々のOSに合わせた アプリ削除方法でアンインストールできます
